
身体均整師会会員向け
ランディングページの使い方
縦長の画面に情報をたくさん入れられるランディングページ。メルマガ募集や登録など特定のアクションを起こしてもらうための必須アイテムです。
その使い方について簡単に解説します。

Sections
セクションを組み合わせてLPを作成する場合の12のツール
Tool.01
LPヘッドの設定

ランディングページの顔とも言えるヘッドの設定に関してです。
まず最初にこの部分を設定しましょう。COLORFUL BUTTONの「セクションを組み合わせてLPを作成!」からヘッドのパーツを選択してクリックすると画面に反映されます。
Tool..02
LPの上部 問題提起

「こんなお悩みありませんか?」という項目を選択して問題点を提起することが出来ます。
皆さんが悩まれていることや疑問に思っていることをポイントで示すことによって、問題と解決の糸口にすることが出来ます。
Tool..03
LPの上部 3つの特徴

問題点を提起したあとは、ご自分に整体院がどのような特徴を持っているかを挙げてみて下さい。
3つとしていますが、数は自由に増やせます。
Tool.04
LPの中部 サービス詳細

ランディングページの顔とも言えるヘッドの設定に関してです。
まず最初にこの部分を設定しましょう。COLORFUL BUTTONの「セクションを組み合わせてLPを作成!」からヘッドのパーツを選択してクリックすると画面に反映されます。
Tool.05
LPの中部 お客様の声

お客さまの声を掲載するセクションパーツもありますので、選択してから、文章や写真を入れ替えるだけで完成です。
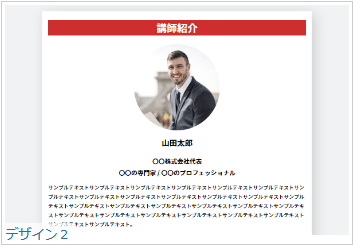
Tool.06
LPの中部 プロフィール

ご自身の紹介、プロフィール欄です。
人柄がわかるようにいろいろ書き込みましょう。
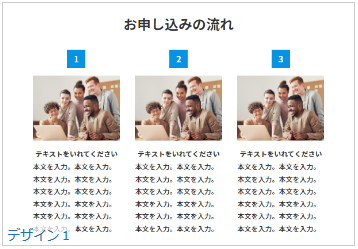
Tool.07
申し込みのステップ

申し込み等で解説が必要な場合に利用しましょう。
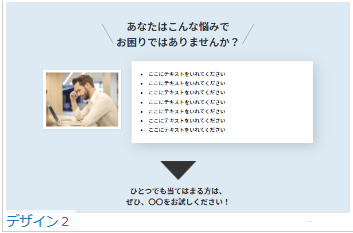
Tool.08
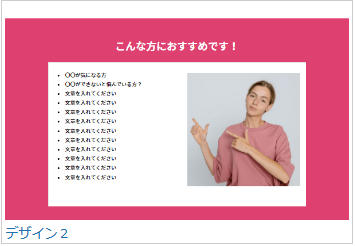
こんな方にオススメです

オススメポイントなどを箇条書きにするときに便利です。
Tool.09
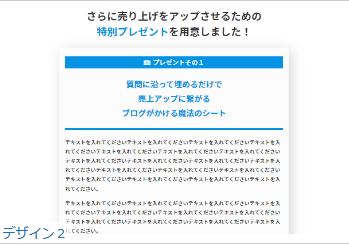
LPの下部 特典

申し込みに関してプレゼントや特典を設定するときに使います。
Tool.10
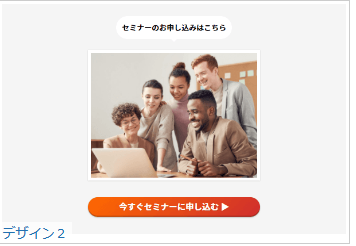
申し込みはこちら

申し込み等フォームが別にありそちらにリンクさせる時などに便利です。
Tool.11
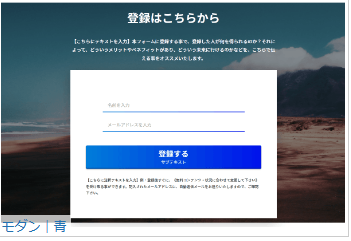
登録はこちら

名前とメールアドレスだけ記入してもらって申し込む場合などに使います。
ここではあまり詳しい情報を記入してもらわないほうが良いでしょう。
Tool.12
よくあるご質問

よくある質問に関してまとめて回答しておくとよりわかりやすくなります。
実際には皆さまのご希望を伺ってから文章や写真を頂いて完成した状態でお渡ししますので、文章等の書き換えなどが主な作業になるかと思います。
さらに追加で組み込む時などに参考にしてみて下さい。
わからない点がありましたら個別に動画等で説明いたします。
12のツールを快適に使うための方法
セクションの組み立て方
COLORFUL SECTIONSは、
複数のブロックであらかじめデザインされている「セクション」単位のデザインテンプレートが用意されています。
はじめてLPを作成される方や、素早くLPを作りたい方にオススメです。
______________________
オススメの作り方
1:
「LPの上部」→「LPの中部」→「LPの下部」の順番で、お好きなセクションを設置していくと、効果的なLP構成に基づいたLPページが出来上がります。
2:
あとは、それぞれのセクションの文字や画像を置き換えるなどご自身のLPをつくっていきましょう!
作業の流れ
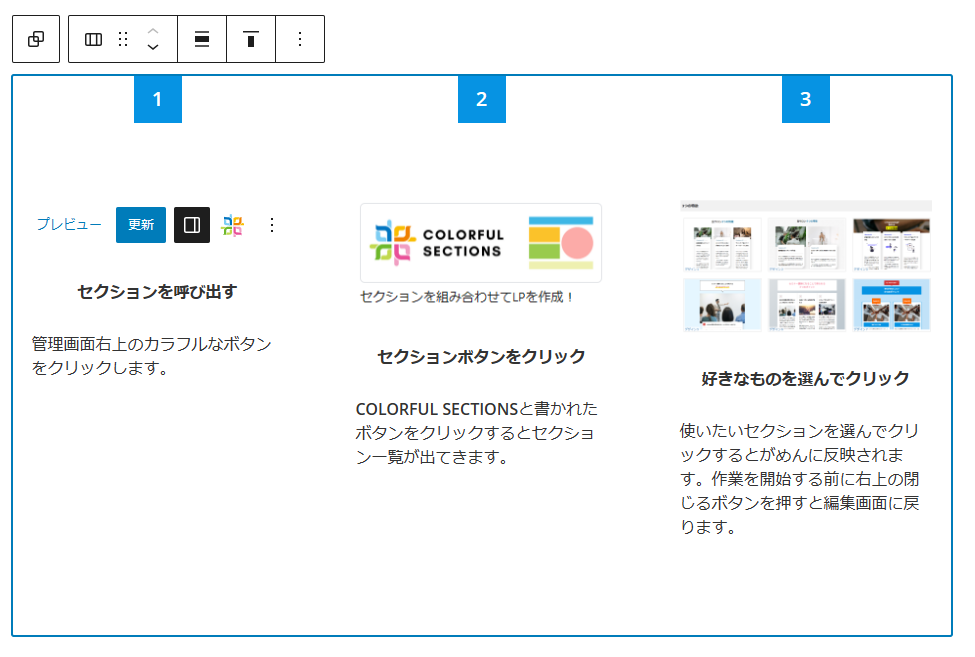
1

セクションを呼び出す
管理画面右上のカラフルなボタンをクリックします。
2

セクションボタンをクリック
COLORFUL SECTIONSと書かれたボタンをクリックするとセクション一覧が出てきます。
3

好きなものを選んでクリック
使いたいセクションを選んでクリックするとがめんに反映されます。作業を開始する前に右上の閉じるボタンを押すと編集画面に戻ります。
4

実際の編集
テキストや画像など直接編集が出来ます。
5

ブロック範囲の選択
カーソルを画像やテキストの上部に持って行ってクリックすると範囲が選択されます。
テキストや画像の小さなブロックからそれを包括する大きなブロックまであり、選択した場合に周りが青い線で囲まれた状態になります。
6

ブロックの作業
複製をしたり、幅を広げたりする場合にこのボタンを使います。
一番右の縦に3つの点のボタンを押すと選択したブロックが複製できたりします。
上の矢印や下向きの矢印をくりっくすると選択したブロックが上にいったり下にいったりします。
ただし、横に複数のブロックがある場合はそれらを含んだブロックを選択してください。
細かな設定に便利
ブロック挿入ツールの使い方
ひとつの項目ごとに編集したい場合は、「ブロック挿入ツール」を使って追加・編集することが出来ます。
「文章」だけ、「画像」だけ、「Youtube」動画だけ、「リスト表示」などお好きな項目を選んで挿入出来ます。
作業の流れ
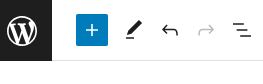
1

ブロックツールを呼び出す
左上の+ボタンをクリックします。
2

ブロック一覧から選択
ブロック一覧から該当するものを選択。
左クリックした状態で好きな場所にドラッグ&ドロップすれば任意の場所に挿入することが出来ます。
間違った場合は、左上の戻るボタンで取り消せます。
もしくは挿入したブロックを選択した状態で出てくるバーの右にある3つの点をクリックして削除を選ぶことも出来ます。
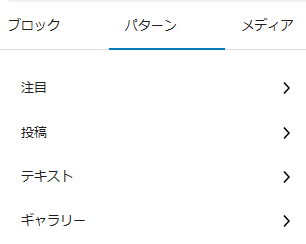
3

パターン一覧から選択
あらかじめデザインされたパターンから選んで挿入することが出来ます。
ブロックと同様、左クリックした状態で好きな場所にドラッグ&ドロップすれば任意の場所に挿入することが出来ます。
ブロックの主な種類
1

画像
左上の画像ボタンをドラッグ&ドロップすれば任意の場所に挿入、
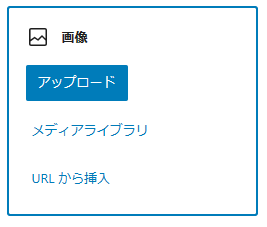
2

画像の挿入
上記のような選択画面が表示されますのでお好きな方法で選択挿入して下さい。
3

メディアとテキスト
左右どちらかに画像、もう一方に文章を入れたいときに使用します。
4

段落
文章を入力したいときに使用します。
5

見出し
見出しを入れたいときに使用します。H1やH2などで大きさを変えることが出来ます。
6

リスト
一覧を表示したいときに使用します。
こんな場合にとかこういった効果がというようなときに使うと便利です。
7

ボタン
申し込みボタンやリンクボタンに使用します。
テキスト文字を直接ボタンに書き込めます。(-)リンクマークをクリックしてリンク先の情報を入れて下さい。
8

カラム
縦に2分割とか3分割して使いたいときに利用します。
パターンがいくつかあります。
テキストや画像をそれぞれに挿入して下さい。
9

スペーサー
上下の表示が近すぎたりくっついてしまうような場合にスペースを作るのに利用します。
挿入したスペースを選択して下部の○をクリックして上下に動かすと幅の調整が出来ます。
Copyright (C) 2023 身体均整師会 安藤 All Rights Reserved.